Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
The majority of default Shopify themes come pre-equipped with a diverse range of Google Fonts. Depending on your chosen theme, you can conveniently locate and modify these fonts through the customization options available on your theme’s Customize page. This allows you to experiment with various styles and combinations to suit your branding.
Nevertheless, one aspect that may not be immediately intuitive in Shopify is the process of incorporating your own custom fonts. For instance, if you’ve obtained a new font and possess files in formats like .ttf, .woff, .woff2, or others, you might be wondering how to integrate them into your theme and, equally importantly, set them as the default font, replacing the previous one.
In this instructional guide, I will walk you through the steps to achieve this. Rest assured, you won’t need any coding expertise for the basic process. However, if you wish to delve into more extensive customizations, such as styling specific HTML elements with your chosen font, a fundamental understanding of HTML/CSS may come in handy.


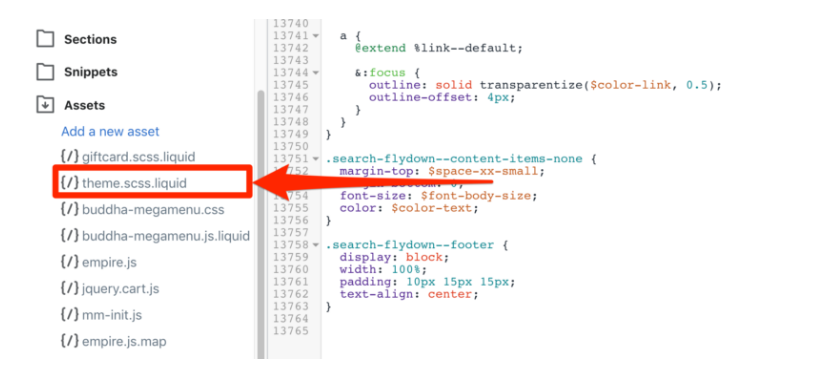
Following this, proceed with the installation of the new font into your theme. Locate your theme’s primary CSS file, typically situated within the Assets folder of your theme. To implement the new font, navigate to the bottom of this CSS file and append the following code:
@font-face {
font-family: "Font name";
src: url({{ "Filename" | asset_url }}) format("Format");
}
Now, let’s customize this code:
By following these steps, you’ll successfully integrate your chosen font into your Shopify theme.
After successfully installing the font, the next step involves configuring your theme to apply this font to specific headings or text through code. Begin by opening a new browser tab and navigating to your website. Locate the heading or text that you want to style with the newly installed font; in this example, we’ll focus on a heading. Right-click on the text and choose “Inspect.”

A window will appear, displaying the website’s underlying code. In the right-hand column, search for the CSS code responsible for styling your chosen text element. In the highlighted example on the left, you’ll notice that the heading is identified as an <h2>, while on the right, the CSS property selector for the heading includes a list such as h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6. Click on the property name and copy the text.
Now, return to the browser tab with your theme code editor and reopen the “theme.scss.liquid” file. Highlight the text that reads “your CSS selector here” and paste the previously copied CSS code. Next, replace “NAME OF YOUR FONT” with the name you used earlier for your custom font.
Save your changes, refresh your website, and observe the application of your newly customized font.
When selecting fonts for your design, several crucial factors come into play. Considerations include aligning the font with your brand’s personality, the nature of your product or service, and your target audience. Font choices can significantly influence your website’s mood and style, so it’s vital not to rush this decision. Here’s a condensed checklist to guide your font selection:
By adhering to these considerations, you can make informed font choices that enhance your website’s aesthetics and user experience.