Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Shopify is a widely popular e-commerce platform, chosen by many businesses to create and manage their online stores. However, despite offering numerous customization options, there have been limitations in the past when it came to adding a background image to the entire store. Merchants could only change colors and were unable to set their preferred images as backgrounds. This resulted in certain restrictions, as stores couldn’t convey specific brand identities or product characteristics through background images. However, through the method outlined in this article, you will learn how to overcome this limitation and add custom images to the background of your Shopify store, bringing more creativity and personalization options to your online business.
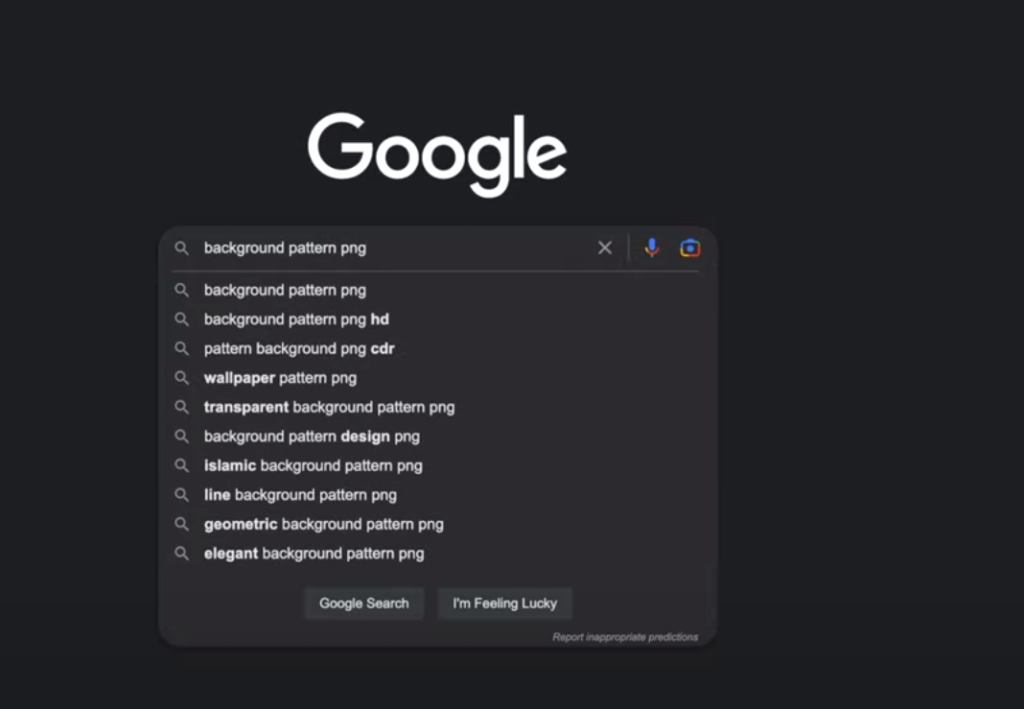
1. Search ‘background pattern png’ on Google

2. Choose an image
While choosing an image, it is important to clearly understand what type of background image you need, including requirements such as color, theme, and style.
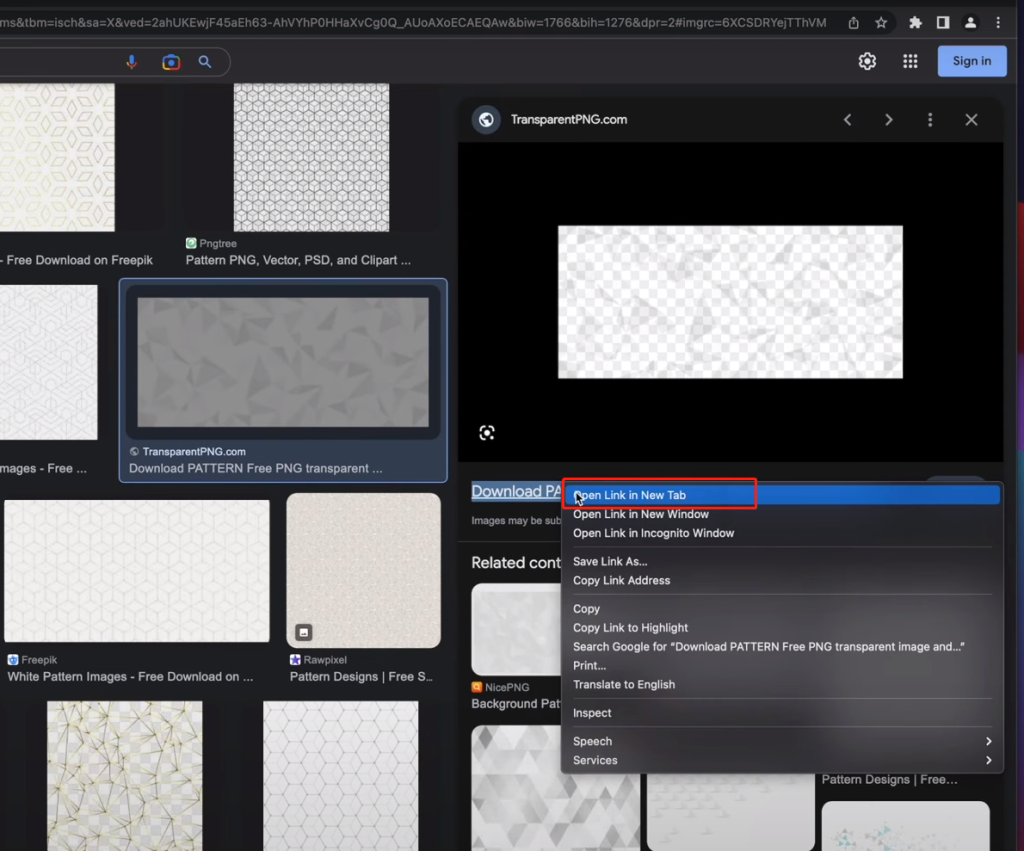
3. Get the Full-Sized Image
Ensure to access the website to obtain a full-sized image because thumbnails are not suitable for use as backgrounds. You could right click the ‘download’ content and open the link in new tab, then get the Full-Sized image in the orginal website.

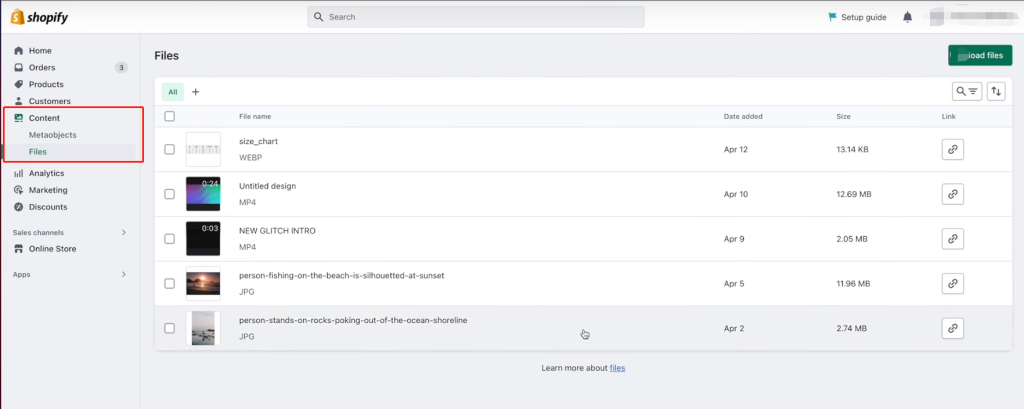
1. Navigate to Content > Files in your Shopify Store

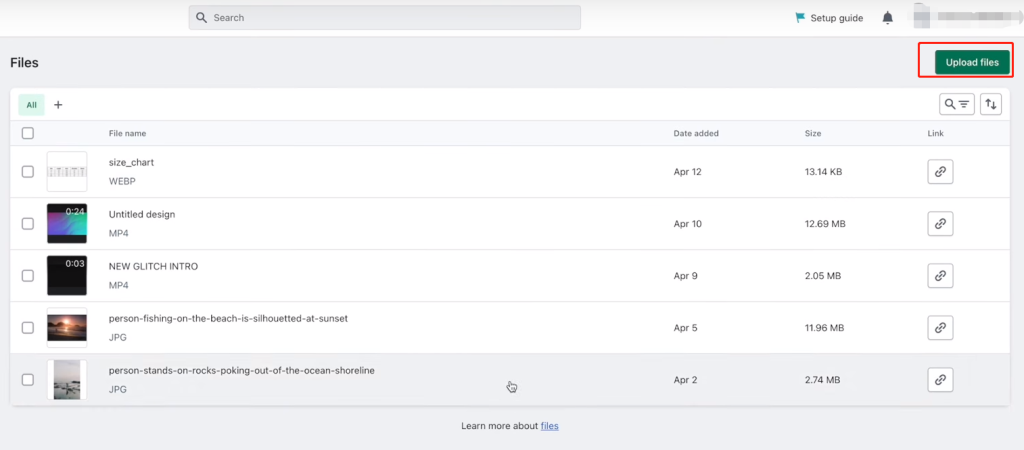
2. Click on Upload Files and upload the image you’d like to use as a background.

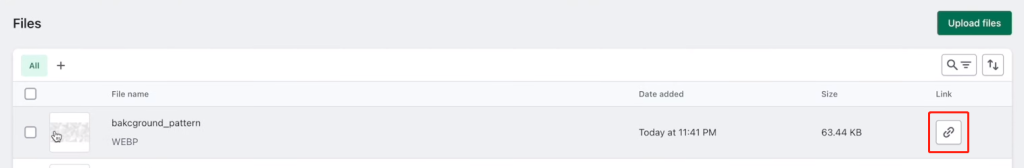
3. Save the link somewhere or keep the page open for access later.

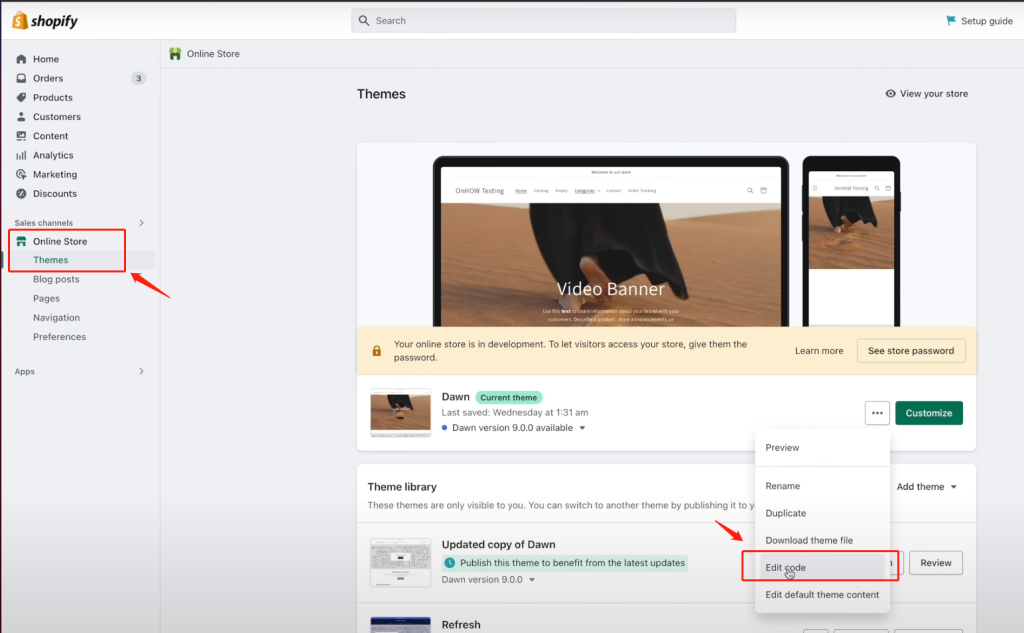
1. Navigate to Online Store > Themes in your Shopify Store. Then, find the theme you want to add background image and click Edit code.

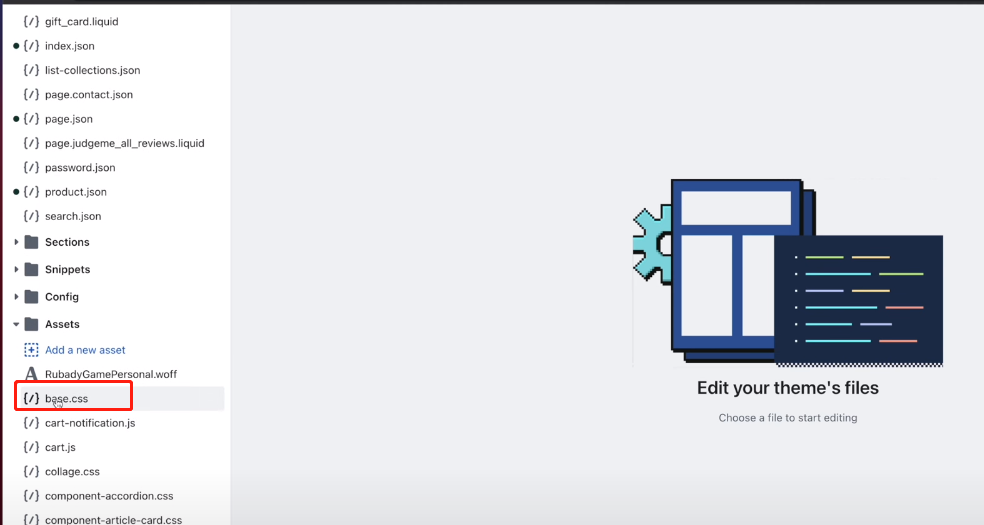
2. Locate ‘base.css’ in the ‘Assets’ folder (or ‘theme.css,’ depending on the theme your store is using

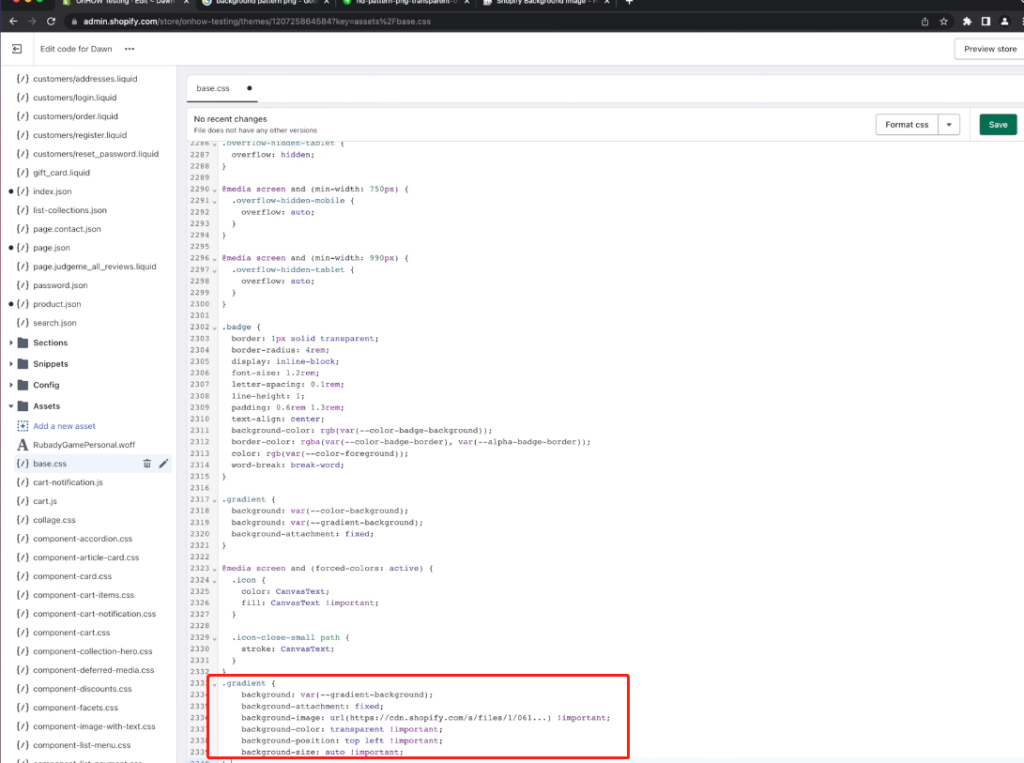
3. Scroll down to the bottom of the CSS file and append the following code to the end of the file. Replace the image URL with the links (starting with https://cdn.shopify.com) we saved in the previous step.
.gradient {
background: var(--gradient-background);
background-attachment: fixed;
background-image: url(https://cdn.shopify.com/s/files/1/061...) !important;
background-color: transparent !important;
background-position: top left !important;
background-size: auto !important;
} 
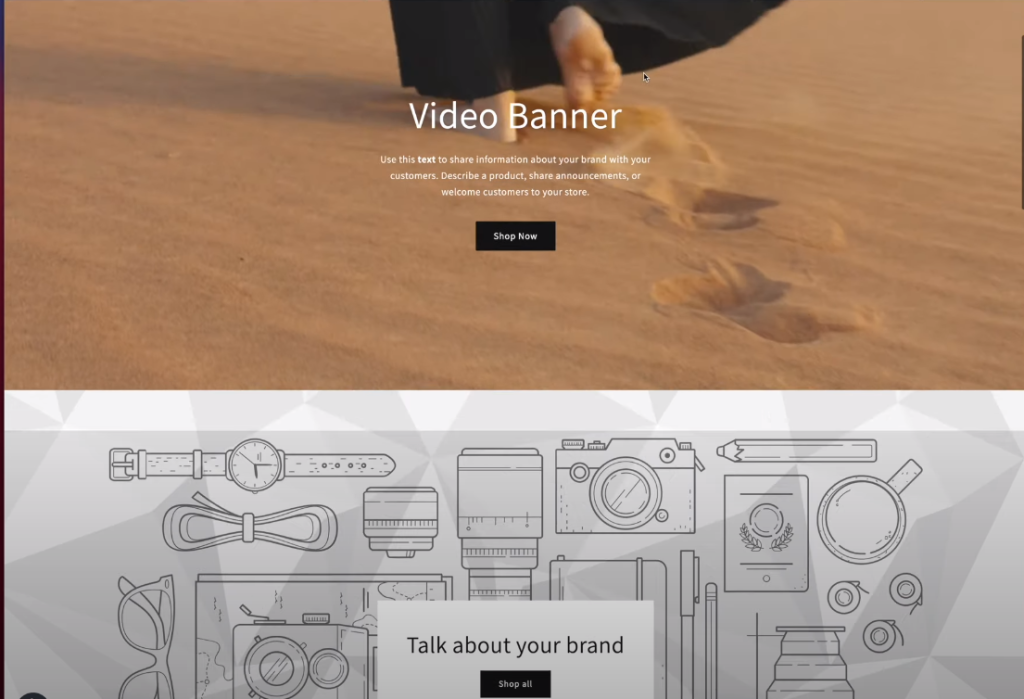
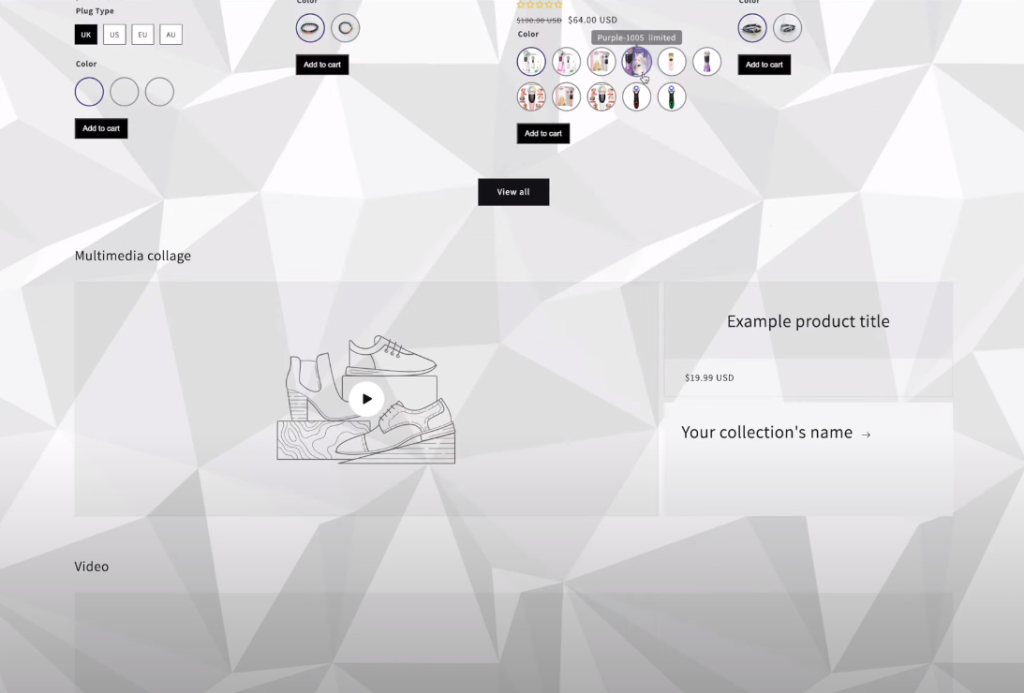
Preview your storefront and verify if everything is displayed correctly.